|
Overview
Integrate your site
Checkout for...
Other resources
|
|
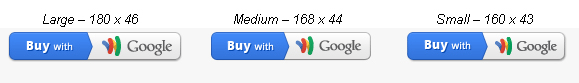
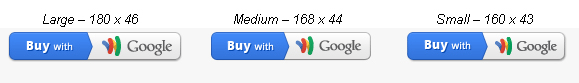
Google Wallet Buttons
Customers looking to use Google Wallet on your site
will look for this button — in three sizes:

Buttons for mobile websites are also available. Details on how to create the right button for your website can be found at the bottom of this page.
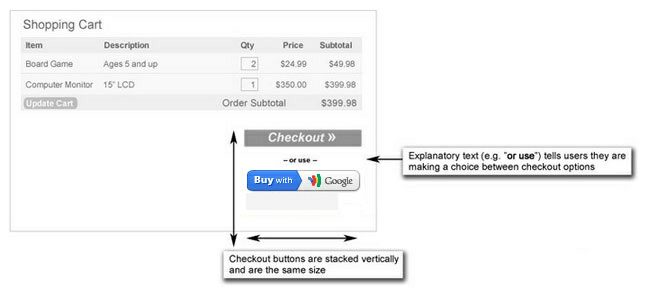
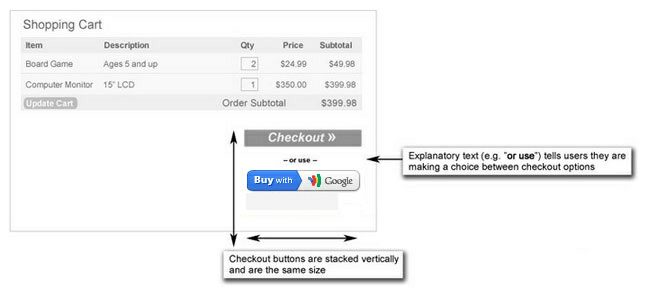
Where the button should go
Place the Google Wallet button next to every existing checkout button on your site (usually on your shopping cart page).

Common do's and don'ts
- Only use Google-hosted button images (available below).
- Don't alter the size, shape, orientation or any other aspect of the images.
- If you require users to register or sign in to your site, you must ensure Google Wallet and Buy Now buttons are available before the login process so buyers are able to check out with Google Wallet without having to log in. If you sell digital goods with the Checkout Digital Delivery API and your Google Wallet buttons are behind login pages, you must display the Google-hosted Wallet acceptance logo before any login pages of your website. View the details of our button policies.
- Make sure the Google Wallet button appears "above the fold" on your cart page (i.e. visible without vertical scrolling on 1024x768 screen resolution).
- If your site has an off-white background color, make sure to use the transparent button image (available below).
Provide a good customer experience
- Post carts quickly: When a user clicks the Google Wallet button on your site, they should be taken to Google Wallet within one second and without seeing intermediate pages.
- Don't break the back button: Users who click
their browser's 'Back' button should be brought from the Google
confirmation page directly back to your site. There shouldn't be
any intermediate pages in-between, nor should Google Wallet open in a new browser window.
- Use 'not available' buttons when necessary:
You should display the 'Google
Wallet not available' button (using the variant parameter) for orders not adhering to our content policies.
For more detail on each requirement, visit the Google Checkout policies page.
Getting your Google Wallet button
Google hosts the images for all Google Wallet buttons you place on your website. Use the button URL generator below to create the URL you should use to display Google Wallet buttons on your website.
|